3、调用方式不一样。
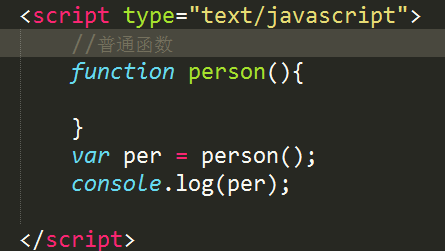
a. 普通函数的调用方式:直接调用 person();
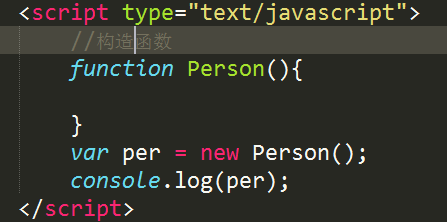
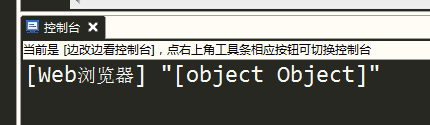
b.函数>构造函数的调用方式:需要使用new关键字来调用 new Person();
4、函数>构造函数的函数名与类名相同:Person( ) 这个函数>构造函数,Person 既是函数名,也是这个对象的类名
5、内部用this 来构造属性和方法
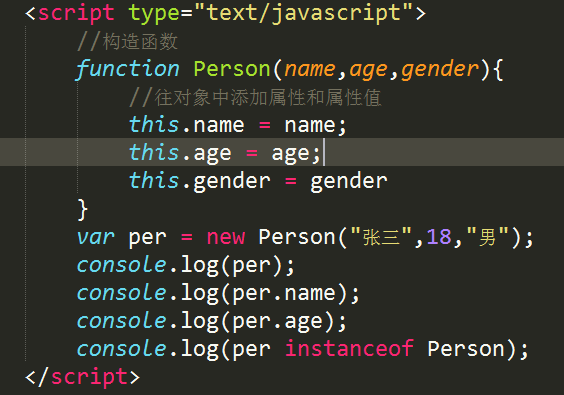
function Person(name,job,age)
{
this.name=name;
this.job=job;
this.age=age;
this.sayHi=function()
{
alert("Hi")
}
}
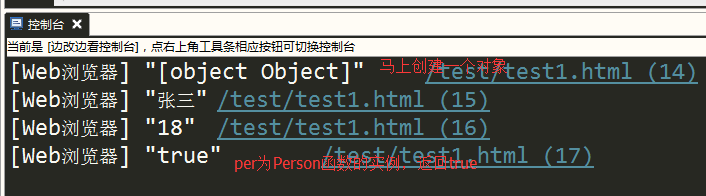
A、立刻在堆内存中创建一个新的对象
B、将新建的对象设置为函数中的this
C、逐个执行函数中的代码
D、将新建的对象作为返回值
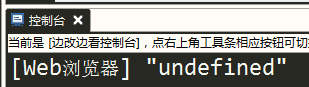
6、普通函数例子:因为没有返回值,所以为undefined
8、用instanceof 可以检查一个对象是否是一个类的实例,是则返回true;
所有对象都是Object对象的后代,所以任何对象和Object做instanceof都会返回true